thymeleaf th:text拼接及循环
- 若依(ruoyi)
- 时间:2021-04-05 23:32
- 6579人已阅读
简介
我们在使用thymeleaf的时候,有时候需要循环并且拼接,怎么办呢?先来查看效果:后端返回:mmap.put("startEndSizes", purchaseDetail.getStartEndSizeList());返回的是一个List在页面上使用th:each来进行循环。字符串拼接使用+.如下图:<div> &nb
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
我们在使用thymeleaf的时候,有时候需要循环并且拼接,怎么办呢?
先来查看效果:

后端返回:
mmap.put("startEndSizes", purchaseDetail.getStartEndSizeList());返回的是一个List
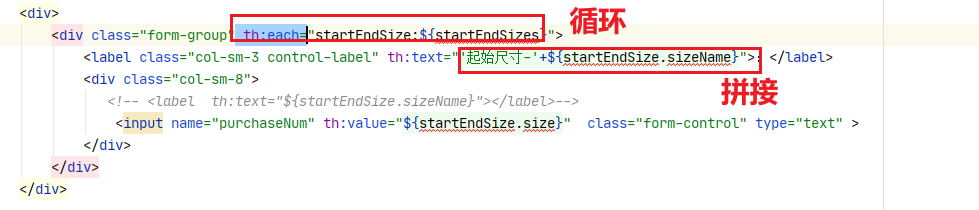
在页面上使用th:each来进行循环。字符串拼接使用+.如下图:

<div>
<div class="form-group" th:each="startEndSize:${startEndSizes}">
<label class="col-sm-3 control-label" th:text="'起始尺寸-'+${startEndSize.sizeName}">:</label>
<div class="col-sm-8">
<!-- <label th:text="${startEndSize.sizeName}"></label>-->
<input name="purchaseNum" th:value="${startEndSize.size}" class="form-control" type="text" >
</div>
</div>
</div>上一篇: JS控制展开与收起