JS控制展开与收起
- JS
- 时间:2021-04-05 16:58
- 6712人已阅读
简介
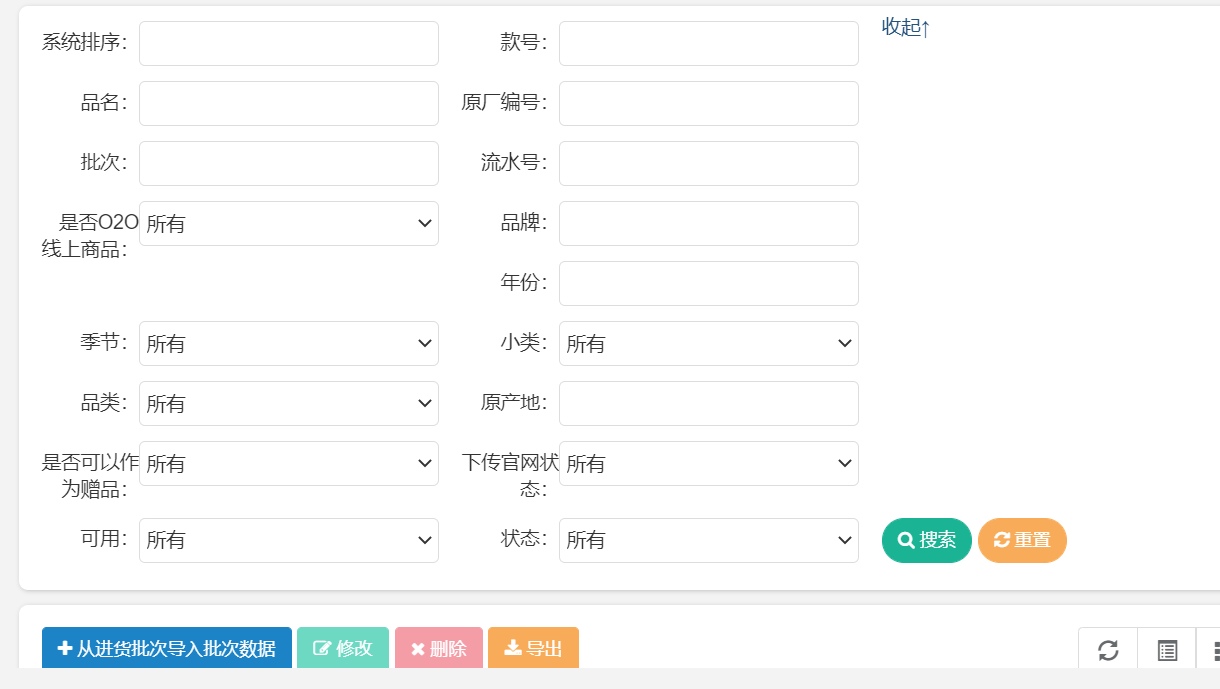
有时候,我们在写查询条件的时候,查询条件会很多,会导致,查询条件就半屏幕,这样是不友好的。我们可以让查询条件,先只展示一部分,当点击展开的时候,在展示其他的,如下图:展开前:展开后:思路:使用js控制。需要隐藏的放在div里面,然后有js控制。html代码:<form id="formId"> <inpu
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
有时候,我们在写查询条件的时候,查询条件会很多,会导致,查询条件就半屏幕,这样是不友好的。我们可以让查询条件,先只展示一部分,当点击展开的时候,在展示其他的,如下图:
展开前:

展开后:

思路:使用js控制。需要隐藏的放在div里面,然后有js控制。
html代码:
<form id="formId">
<input type="hidden" id="sysBatchNumber" name="sysBatchNumber">
<input type="hidden" id="columns3" name="columns3">
<input type="hidden" id="limitPageSize" name="pageSize" value="10" >
<input type="hidden" id="limitPageNo" name="pageNum" value="1">
<div class="select-list">
<ul>
<li>
<label>系统排序:</label>
<input type="text" name="sysBatchNumberSort"/>
</li>
<li>
<label>款号:</label>
<input type="text" name="modelNum"/>
</li>
<li>
<label>品名:</label>
<input type="text" name="productName"/>
</li>
<li>
<label>原厂编号:</label>
<input type="text" name="oemNo"/>
</li>
<div >
<a href="javascript:show();" id="my_btn" > 展开↓</a>
</div>
<div id="hiddenli" style="display:none">
<li>
<label>批次:</label>
<input type="text" name="batchNo"/>
</li>
<li>
<label>流水号:</label>
<input type="text" name="serialNumber"/>
</li>
<li>
<label>是否O2O线上商品:</label>
<select name="o2oFlag" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>品牌:</label>
<input type="text" name="brand"/>
</li>
<li>
<label>年份:</label>
<input type="text" name="particularYear"/>
</li>
<li>
<label>季节:</label>
<select name="season" th:with="type=${@dict.getType('order_temp_season')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>小类:</label>
<select name="subclass" th:with="type=${@dict.getType('order_temp_subclass')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>品类:</label>
<select name="category" th:with="type=${@dict.getType('order_temp_category')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>原产地:</label>
<input type="text" name="countryOrigin"/>
</li>
<li>
<label>是否可以作为赠品:</label>
<select name="giftFlag" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>下传官网状态:</label>
<select name="officialWebStatus" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>可用:</label>
<select name="availableStatus" th:with="type=${@dict.getType('buss_yes_no')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
<li>
<label>状态:</label>
<select name="status" th:with="type=${@dict.getType('sys_common_status')}">
<option value="">所有</option>
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</li>
</div>
<p>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="tableSearch()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
</p>
</ul>
</div>
</form>
JS代码:
// 收缩展开效果
function show(){
$("#hiddenli").show();
$("#my_btn").html('收起↑');
document.getElementById('my_btn').href="javascript:hide();";
}
function hide(){
$("#hiddenli").hide();
$("#my_btn").html('展开↓');
document.getElementById('my_btn').href="javascript:show();";
}注意:因为使用了Jquery.需要在页面中引入JQuery
上一篇: Linux 查看占用内存前10的命令