spring boot 默认静态文件位置及动态文件位置
- 经验分享
- 时间:2019-05-12 15:21
- 2975人已阅读
简介
springboot项目只有src目录,没有webapp目录,会将静态访问(html/图片等)映射到其自动配置的静态目录,如下/static/public/resources/META-INF/resources所以,一般我们会配置spring.resourcess.static-locations的值:web.upload-path=E:/spring.mvc.static-path-patte
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
spring boot项目只有src目录,没有webapp目录,会将静态访问(html/图片等)映射到其自动配置的静态目录,如下
/static
/public
/resources
/META-INF/resources
所以,一般我们会配置spring.resourcess.static-locations的值:
web.upload-path=E:/
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}动态页面
动态页面需要先请求服务器,访问后台应用程序,然后再转向到页面,比如访问JSP。spring boot建议不要使用JSP,默认使用Thymeleaf来做动态页面。
在pom.xml 中添加Thymeleaf组件
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
TemplatesController.java
package hello;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.*;
import org.springframework.web.bind.annotation.*;
@Controller
public class TemplatesController {
@GetMapping("/templates")
String test(HttpServletRequest request) {
//逻辑处理
request.setAttribute("key", "hello world");
return "/index";
}
}@RestController:上一篇中用于将返回值转换成json
@Controller:现在要返回的是一个页面,所以不能再用@RestController,而用普通的@Controller/
request.setAttribute("key", "hello world"):这是最基本的语法,向页面转参数 key和value。
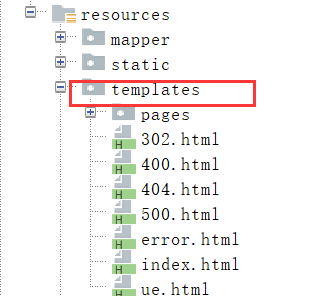
return "/index": 跳转到 templates/index.html动态页面,templates目录为spring boot默认配置的动态页面路径。

其中:templates目录为spring boot默认配置的动态页面路径。