HTML中css引入之import
- 经验分享
- 时间:2019-05-12 14:54
- 3321人已阅读
简介
有时候,我们在使用html的时候,需要引入css.而有些css又是公用的。如admin.css和layui.css 这两个css.每个页面都需要使用,如果每个页面都引入两个,是不是很麻烦,这个时候,我们就也有使用@import这个了。我们在css文件夹下创建个css:在layuiadmin.css中,使用@import引入admin.css和layui.css文件。@import&nbs
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
有时候,我们在使用html的时候,需要引入css.而有些css又是公用的。

如admin.css和layui.css 这两个css.每个页面都需要使用,如果每个页面都引入两个,是不是很麻烦,这个时候,我们就也有使用@import这个了。
我们在css文件夹下创建个css:

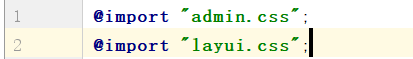
在layuiadmin.css中,使用@import引入admin.css和layui.css文件。
@import "admin.css"; @import "layui.css";

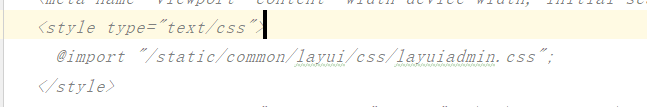
在需要引入这两个页面中,同样使用@import,只需要引入layuiadmin.css就可以了。
<style type="text/css"> @import "/static/common/layui/css/layuiadmin.css"; </style>

这样就不用在每次,每个页面引入两个css文件。
这只是其中一个方案。还有其他方案,欢迎大家留言