vue项目怎么搭建到云服务器上【图文教程】
- 经验分享
- 时间:2020-12-27 16:56
- 3647人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
VUE项目怎么部署到云服务器上呢?下面凯哥就图文一步一步教大家怎么部署到阿里云上:
一:Linux上安装node.js
说明:node版本必须是:v11.0
官网地址:https://nodejs.org/dist/v11.0.0/
1:直接使用已经编译好的包安装
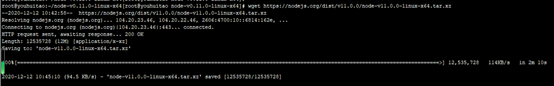
1.1:下载node11.0命令:
wget https://nodejs.org/dist/v11.0.0/node-v11.0.0-linux-x64.tar.xz

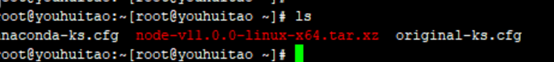
查看下载的文件:

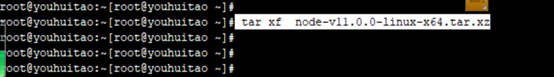
1.2:解压命令:
tar xf node-v11.0.0-linux-x64.tar.xz

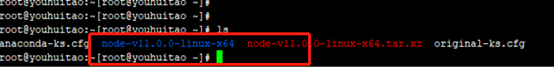
查看解压的后的文件:

1.3:进入解压目录
cd node-v11.0.0-linux-x64/
1.4:执行查看node命令,查看版本
./bin/node -v

可以看到版本好是:v11.0.0
2: 创建软连接
解压文件的bin目录底下包含了node、npm等命令,我们可以使用ln命令来设置软连接
命令:
ln -s /root/node-v11.0.0-linux-x64/bin/npm /usr/local/bin/
ln -s /root/node-v11.0.0-linux-x64/bin/node /usr/local/bin/
说明:
/root/node-v11.0.0-linux-x64/bin:这个是凯哥的目录。这个需要切换成自己的目录。切记
验证是是否安装成功。查看命令:node –v

当看到node的版本号,说明已经安装成功了。
二:Windows安装
https://www.runoob.com/nodejs/nodejs-install-setup.html三:VUE项目打包
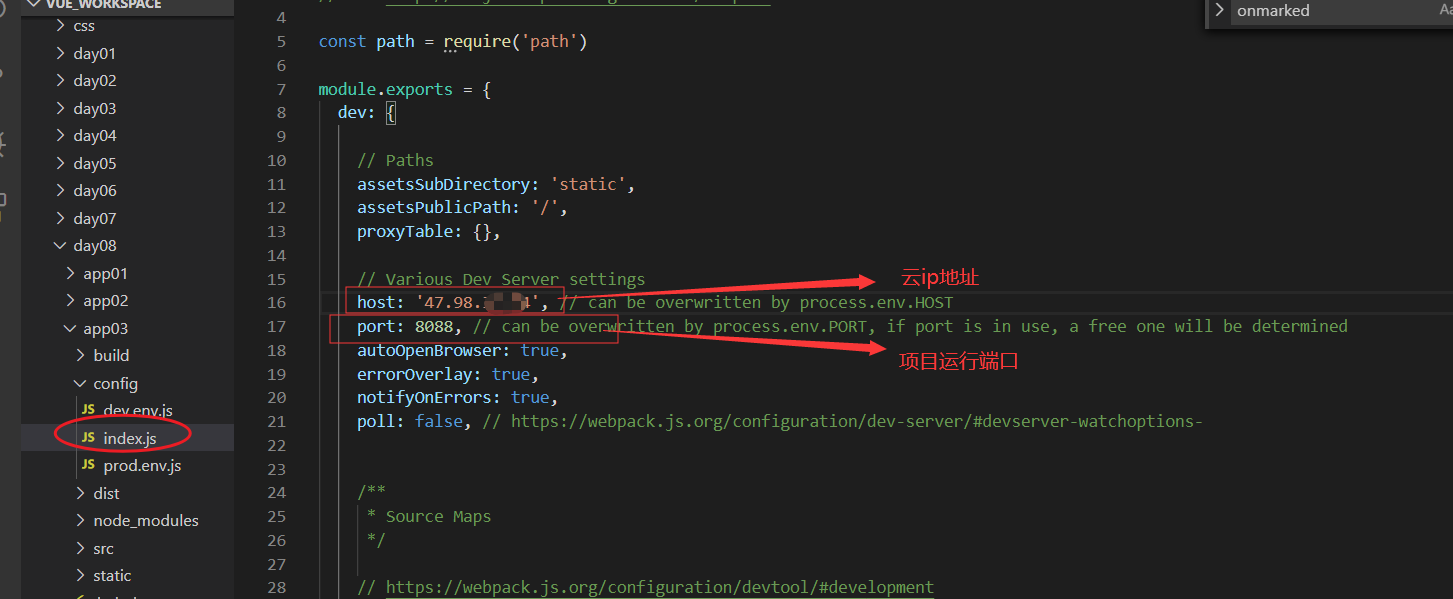
1,首先,将vue项目打包(打包文件为dist,里面放着打包好的css,js,index.html文件),打包前先把IP地址改好(port改了其实没用,访问端口号是看nginx里配置的端口号)!!!

命令:npm run build 打包
四:项目部署
build打包后,会在目录项目目录下有个【dist】文件夹上传到服务的【根目录】下.(可以压缩上传快)
【将dist文件放到服务器上(我放置在nginx同级目录下)】
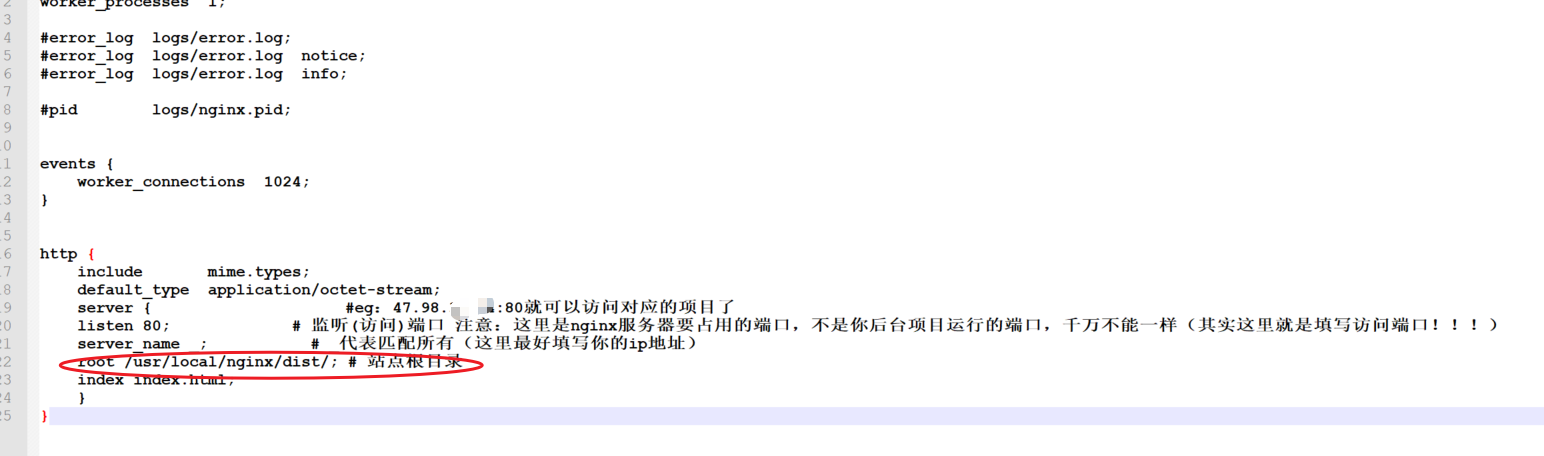
五:Nginx配置:
配置nginx conf下的nginx.conf

说明:在root中直接指向dist的目录。
5,访问页面咯 http://ip:port即可
上一篇: uniapp打包成H5部署到服务器教程
下一篇: 为什么不建议在 for 循环里捕捉异常?