使用Nginx设置反向代理后无法识别css,js等等问题解决办法
- 工作小总结
- 时间:2020-11-25 16:41
- 4933人已阅读
简介
我们都知道,使用nginx反向代理后,一个端口可以代理多个tomcat或者是一个tomcat下可以放置多个项目来启动。场景一:假设,在一个tomcat下,放置两个项目,在nginx上做两个不同域名映射。假设:A项目对应的域名是:a.xx.comB项目对应的域名是:b.xx.com做好映射后,启动项目、启动nginx,访问,项目可以访问,但是js、css都是404,如下图:解决思路:既然反向代理的路
🔔🔔好消息!好消息!🔔🔔
有需要的朋友👉:微信号
我们都知道,使用nginx反向代理后,一个端口可以代理多个tomcat或者是一个tomcat下可以放置多个项目来启动。
场景一:假设,在一个tomcat下,放置两个项目,在nginx上做两个不同域名映射。
假设:
A项目对应的域名是:a.xx.com
B项目对应的域名是:b.xx.com
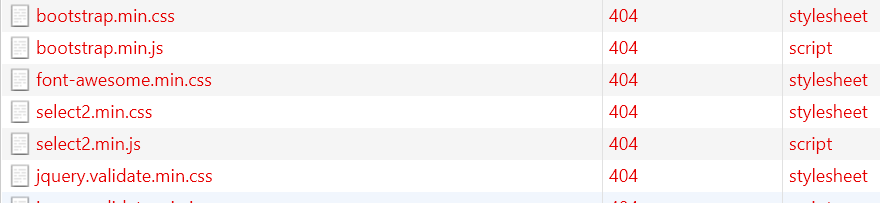
做好映射后,启动项目、启动nginx,访问,项目可以访问,但是js、css都是404,如下图:

解决思路:
既然反向代理的路径找不到怕文件,那么就单独指定js、css文件多访问路径即可。
在nginx的config配置文件中,修改方法:
创建location ~.*\.(gif|jpg)${},(如果配置文件中已经有location ~.*\.(gif|jpg)的不用创建),
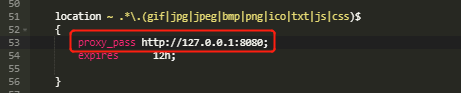
在这个大括号里面添加,proxy_pass 值。其中的ip和端口,就是你自己项目的(如果已经存在的,不创建,检查是不是没有prox_pass 这个。凯哥就是没有这个,然后添加后就可以了)。具体代码如下:

location ~ .*\.(gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
proxy_pass http://127.0.0.1:8080;
expires 12h;
}这里 凯哥顺便说下:
同一个Nginx服务器同一端口配置多个tomcat服务代理
#默认指向product的server
location / {
proxy_pass http://product_server;
}
#使用location对不同请求做相应处理
location /productA/{
proxy_pass http://productA_server;
}
location /productB/ {
proxy_pass http://image_server;
}上面这些配置信息是配置在server{}中的
网址输入
www.nginx.com/productA
www.nginx.com/productB
即可显示
上一篇: shiro漏洞报告
下一篇: JVM教程学习推荐的书