LayUi的from组件搭配jQuery提交
- 经验分享
- 时间:2019-06-13 22:36
- 4105人已阅读
简介
凯哥最近正在学习layui这个后台框架。本文将介绍layuiform组件+jquery提交。一:页面引入jquery相关:1.1:引入CSS1.2:引入js&
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
凯哥最近正在学习layui这个后台框架。
先看layui简介:
layer是一款口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富而友好的操作体验。
本文将介绍layui form组件+jquery提交。
一:页面引入jquery相关:
1.1:引入CSS

<link rel="stylesheet" href="${path}/layui/css/layui.css" media="all">1.2:引入js

<script src="${path}/layui/layui.js?t=1"></script>注意,js在下面位置放的。
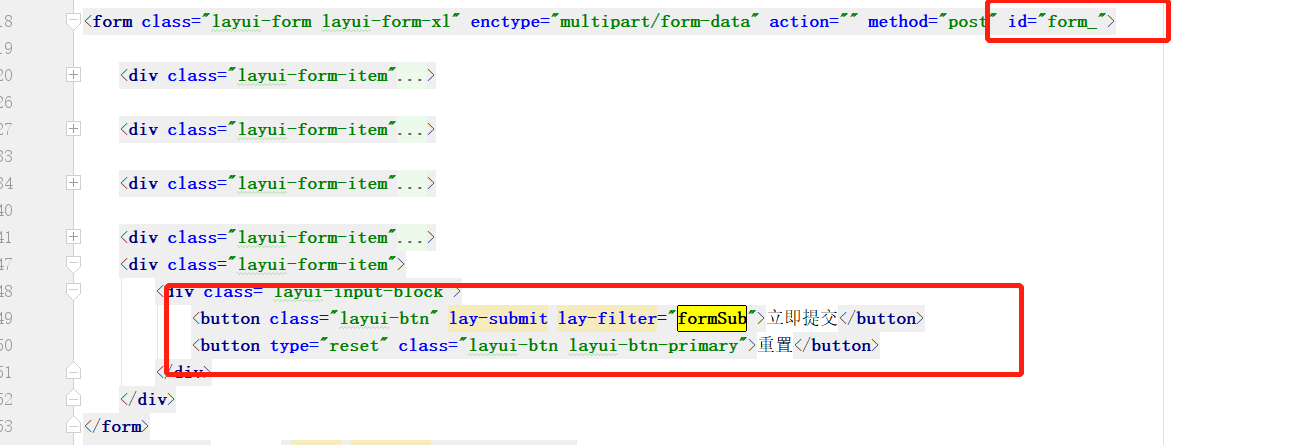
from内容:

这里需要记住,from的id为:form_
立即提交的lay-filter是:formSub
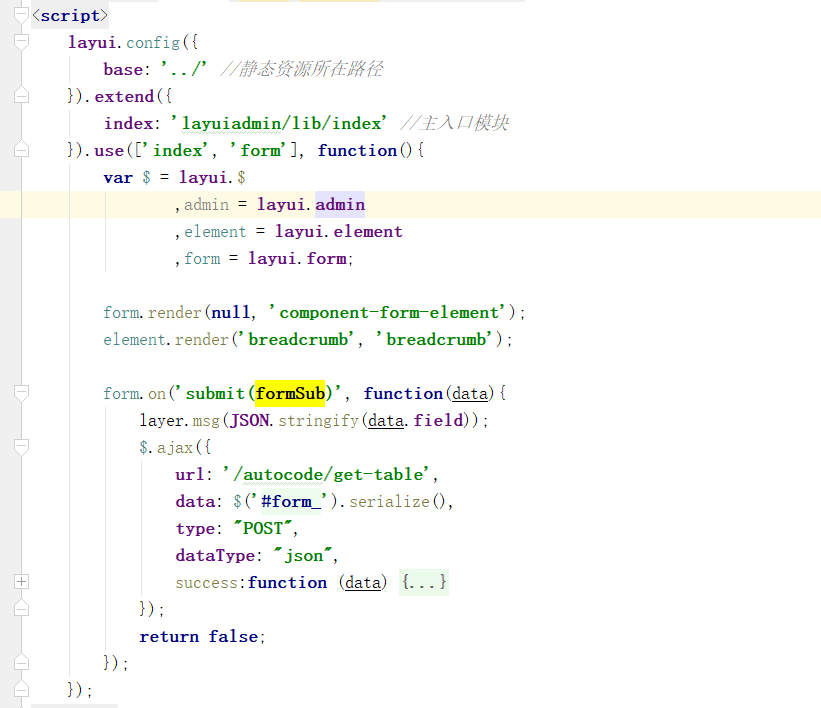
下面看看js写法:
layui.config({
base: '../' //静态资源所在路径
}).extend({
index: 'layuiadmin/lib/index' //主入口模块
}).use(['index', 'form'], function(){
var $ = layui.$
,admin = layui.admin
,element = layui.element
,form = layui.form;
form.render(null, 'component-form-element');
element.render('breadcrumb', 'breadcrumb');
form.on('submit(formSub)', function(data){
layer.msg(JSON.stringify(data.field));
$.ajax({
url: '/autocode/get-table',
data: $('#form_').serialize(),
type: "POST",
dataType: "json",
success:function (data) {
$(data.elem).removeClass('layui-btn-disabled').prop('disabled', false);
if(data.status == 0){
layer.msg(data.message, {icon: 6, time: 1000}, function() {
window.location.href= data.data;
});
}else{
layer.msg(data.message);
}
}
});
return false;
});
});
说明:
这里的form.on('submit(formSub)', function(data)里面submit(提交按钮lay-filter的值)
ajax里面的 data: $('#form_').serialize()其中$("form表单的id值")serialize()
上一篇: 我TMD怎样才能坚持?
下一篇: 解决idea控制台中文乱码问题