spring mvc 接收页面表单List 怎么处理
- 工作小总结
- 时间:2018-09-16 22:14
- 2876人已阅读
简介
需求:我们可以看出一个商品对应多个SKU 一个SKU又有两种不同的优惠方案,即优惠价格和折扣率。form 一次性提交,springmvc怎么处理呢?根据页面,我们可以封装一个goods对象,goods对象里面有个SKU的集合。如下图:public class Goods implements Serializable{int i
🔔🔔好消息!好消息!🔔🔔
有需要的朋友👉:微信号
需求:

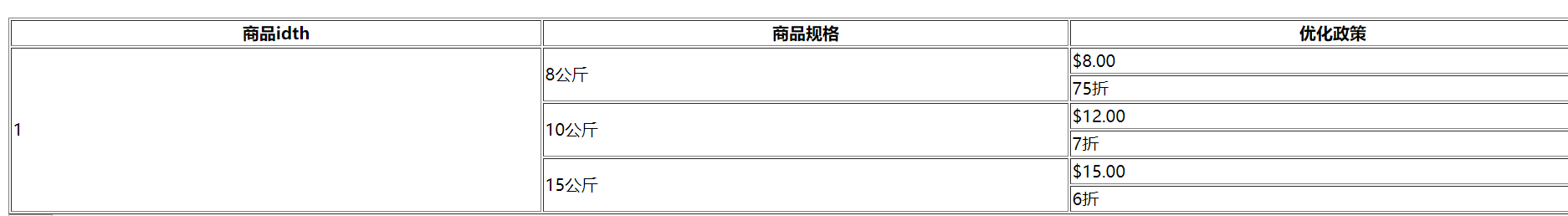
我们可以看出一个商品对应多个SKU 一个SKU又有两种不同的优惠方案,即优惠价格和折扣率。
form 一次性提交,spring mvc怎么处理呢?
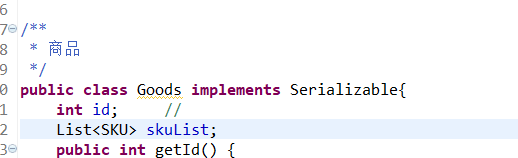
根据页面,我们可以封装一个goods对象,goods对象里面有个SKU的集合。如下图:

public class Goods implements Serializable{
int id; //
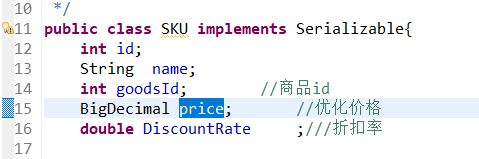
List<SKU> skuList;SKU对象:

public class SKU implements Serializable{
int id;
String name;
int goodsId; //商品id
BigDecimal price; //优化价格
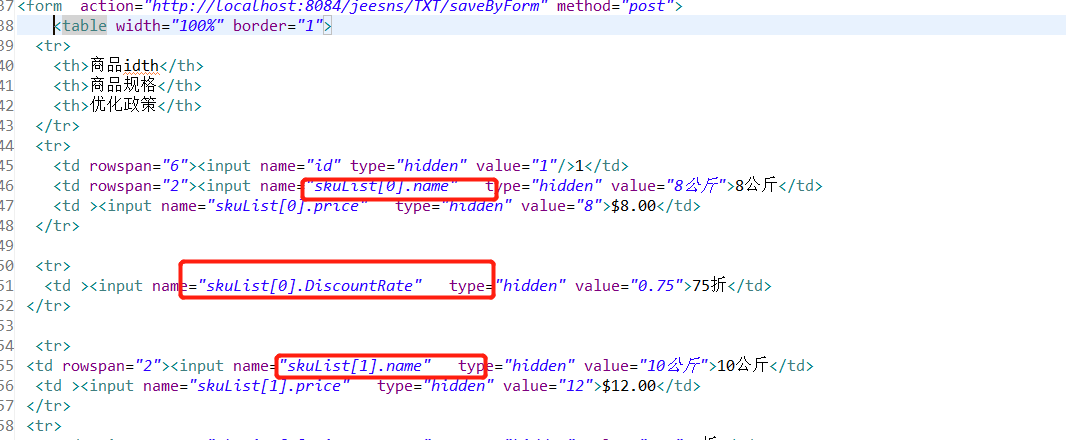
double DiscountRate ;///折扣率 jsp页面:


具体如下:
使用到了rowspan进行行合并的。
<form action="/saveByForm" method="post"> <table width="100%" border="1"> <tr> <th>商品idth</th> <th>商品规格</th> <th>优化政策</th> </tr> <tr> <td rowspan="6"><input name="id" type="hidden" value="1"/>1</td> <td rowspan="2"><input name="skuList[0].name" type="hidden" value="8公斤">8公斤</td> <td ><input name="skuList[0].price" type="hidden" value="8">$8.00</td> </tr> <tr> <td ><input name="skuList[0].DiscountRate" type="hidden" value="0.75">75折</td> </tr> <tr> <td rowspan="2"><input name="skuList[1].name" type="hidden" value="10公斤">10公斤</td> <td ><input name="skuList[1].price" type="hidden" value="12">$12.00</td> </tr> <tr> <td ><input name="skuList[1].DiscountRate" type="hidden" value="0.7">7折</td> </tr> <td rowspan="2"><input name="skuList[2].name" type="hidden" value="15公斤">15公斤</td> <td ><input name="skuList[2].price" type="hidden" value="15">$15.00</td> </tr> <tr> <td ><input name="skuList[2].DiscountRate" type="hidden" value="0.6">6折</td> </tr> </table> <input type="submit"> </form>
后台:
@RequestMapping("/saveByForm")
public String saveByForm(Goods goodsList, SKU sku,
BigDecimal[] priceArr,double [] DiscountRateArr ){
System.err.println(JSON.toJSON(goodsList));
System.err.println(JSON.toJSON(sku));
return "/test/ok";
}

这样就完美处理
上一篇: 【史上最全】国内外常用精品API接口汇总
下一篇: 台风“山竹”下的快递小哥,生活不易