Thymeleaf 下拉框选择
- Thymeleaf语法
- 时间:2023-11-13 14:11
- 2914人已阅读
简介
在使用Thymeleaf作为前端页面时候,下拉框怎么处理?1、表单提交<select class="form-control" name="w_sort"> <option value="小型仓库">小型仓库</option>&
🔔🔔好消息!好消息!🔔🔔
有需要的朋友👉:微信号
在使用Thymeleaf作为前端页面时候,下拉框怎么处理?
1、表单提交
<select class="form-control" name="w_sort"> <option value="小型仓库">小型仓库</option> <option value="中型仓库">中型仓库</option> <option value="大型仓库">大型仓库</option> </select>
2、表单回显
动态写法:
controller层准备需要下拉的数据
model.addAttribute("types", TypeEnum.values());
model.addAttribute("typeCode", typeCode);页面:
<div class="row cl">
<label class="form-label col-xs-2 col-sm-2"><span class="c-red">*</span>平台:</label>
<div class="formControls col-xs-10 col-sm-10">
<select name="typeCode" lay-search="" class="form-control input1" >
<option value="">--请选择平台--</option>
<option th:each="item:${types}"
th:value="${item.code}"
th:selected="${typeCode==item.code}"
th:text="${item.message}" value="">
</option>
</select>
</div>
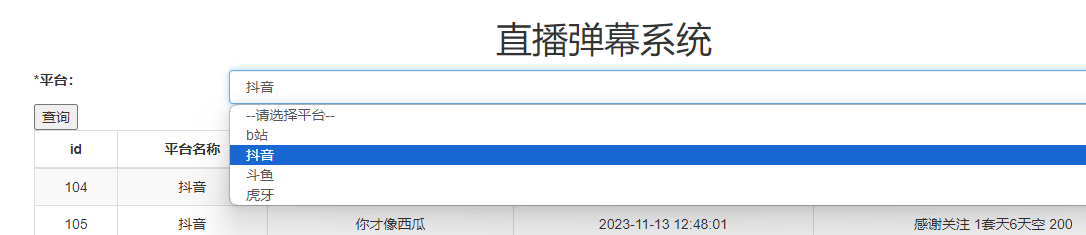
</div>页面展示效果: