【已解决】如何设置echarts的X周怎么设置不自动合并?
- echarts
- 时间:2023-06-06 16:43
- 4564人已阅读
简介
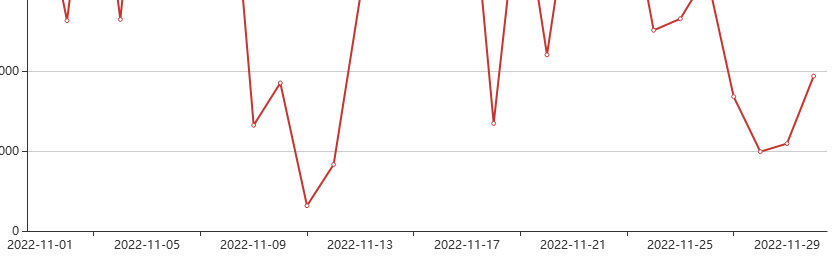
默认情况下,Echarts的X轴会自动合并的。如下图:那么怎么设置,不要自动合并呢?答:如果需要在ECharts中禁止X轴自动合并,可以使用 xAxis.axisLabel.interval 属性。该属性表示设置刻度标签的显示间隔,在设置为0时表示所有标签都显示,可以通过设置为1或其他正整数来控制X轴标签的显示密度。具体实例如下:option = {&nbs
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
默认情况下,Echarts的X轴会自动合并的。如下图:

那么怎么设置,不要自动合并呢?
答:如果需要在 ECharts 中禁止 X 轴自动合并,可以使用 xAxis.axisLabel.interval 属性。该属性表示设置刻度标签的显示间隔,在设置为0时表示所有标签都显示,可以通过设置为1或其他正整数来控制 X 轴标签的显示密度。具体实例如下:
option = {
...
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J'],
axisLabel: {
interval: 0
}
},
...
};在上述示例中,将 interval 属性设置为0,表示不忽略任何刻度标签,所有标签都显示出来。如果将 interval 属性设置为其他正整数,ECharts 将自动合并相邻的标签,并显示更少的标签,以达到更好的显示效果。