【已解决】echarts 折线图怎么设置平滑度?
- echarts
- 时间:2023-06-06 16:27
- 5114人已阅读
简介
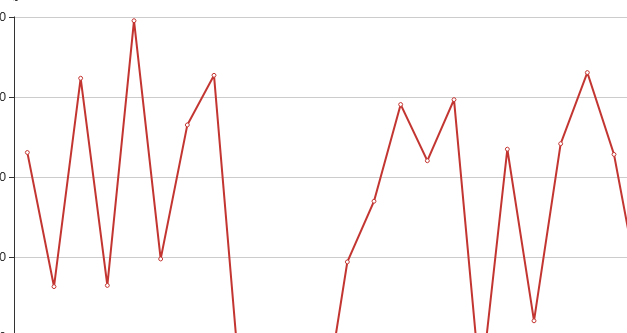
在使用echarts绘画折线图的时候,默认是比较尖锐的。如下图:怎么设置成,如下图的:ECharts折线图可以通过设置折线平滑来实现。折线平滑是指对折线进行插值处理,使其形成平滑的曲线。根据ECharts官方文档,折线图的平滑程度可以通过smooth属性来控制,该属性的值可以是true或false,也可以设置成一个[0,1]的数字,表示平滑程度的比例。如果将smooth属性设置为true,则表示采
🔔🔔好消息!好消息!🔔🔔
有需要的朋友👉:微信号
在使用echarts绘画折线图的时候,默认是比较尖锐的。如下图:

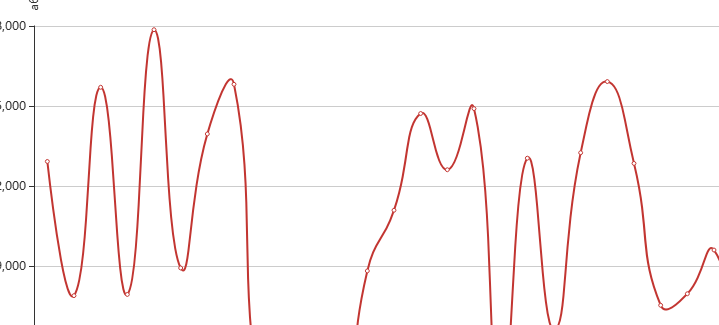
怎么设置成,如下图的:

ECharts折线图可以通过设置折线平滑来实现。折线平滑是指对折线进行插值处理,使其形成平滑的曲线。根据ECharts官方文档,折线图的平滑程度可以通过smooth属性来控制,该属性的值可以是true或false,也可以设置成一个[0, 1]的数字,表示平滑程度的比例。
如果将smooth属性设置为true,则表示采用默认的平滑策略。如果将smooth属性设置为false,则表示不进行平滑处理。如果将smooth属性设置为[0, 1]的数字,表示采用指定比例的平滑程度。如下所示:
option = {
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
data: [18, 36, 65, 30, 78, 40, 33],
type: 'line',
smooth: 0.5 // 平滑程度50%
}]
};值得注意的是,缺省情况下,ECharts折线图并不是平滑的,需要手动设置smooth属性才能实现平滑效果。同时,如果使用过度的平滑程度,可能会导致曲线失真,因此需要根据实际情况灵活设置。