微信小程序-HTML富文本解析
- 工作小总结
- 时间:2018-10-22 11:57
- 2570人已阅读
🔔🔔好消息!好消息!🔔🔔
如果您需要注册ChatGPT,想要升级ChatGPT4。凯哥可以代注册ChatGPT账号,代升级ChatGPT4
有需要的朋友👉:微信号
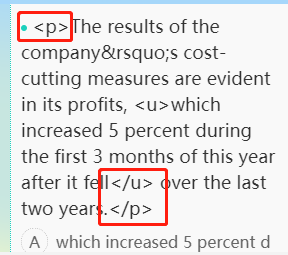
在最近微信小程序开发过程中,遇到一些文章内容是HTML富文本的,但是偏偏微信小程序本身是支持HTML标签的,所以我们在解析内容的时候就需要将内容中的HTML标签转换成微信小程序所支持的标签,其实刚开始我遇到这个问题的时候也是懵圈的,最后咨询下一位大神,告诉了我一款超好用的插件——WxParse,今天就给大伙分享分享~先附上最后我实现的效果图

好咯,话不多说,先给大家上传送门:https://gitee.com/ranmoon/wxParse
WxParse使用主要有以下几个步骤

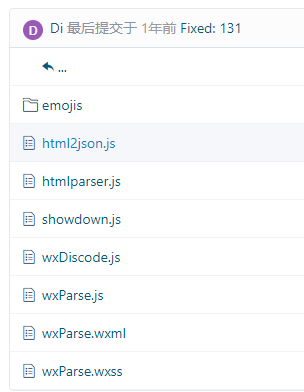
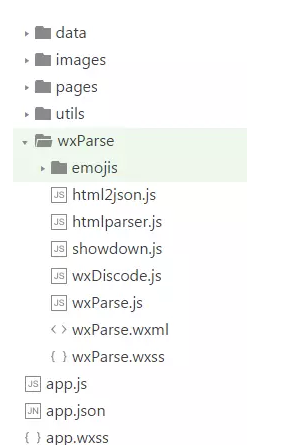
1.将下载下来的插件文件夹复制到我们的项目根目录下(其中emojis文件可根据自己所需决定要或者不要,其他的文件必须要)

2.在需要使用该插件的View(.js文件)中引入WxParse模块
Var WxParse= require('../../../wxParse/wxParse.js');
3.在需要是用的wxss中引入WxParse.wxss,也可以在app.wxss中引入
@import"../../../wxParse/wxParse.wxss";
4.进行数据绑定
以下为官方文档介绍
Var article= '<div>我是HTML代码</div>';
/**
* WxParse.wxParse(bindName , type, data,target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
** 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article,that, 5);我的项目
Var article= postData.detail;
var that= this;
WxParse.wxParse('article', 'html', article,that, 5);5.在内容页(.wxml文件)中引用该模版文件,其中data中article为bindName
导入文件
<import src="../../../wxParse/wxParse.wxml" />
引用模版
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
完成后页面就能够正常渲染HTML富文本数据了,好开心,有木有!!!当然它还有更高级的表情解析,这个大家可以自行去看官方文档来进行开发~
---------------------
原文:https://blog.csdn.net/joelingwei/article/details/73456889